Site Speed is an important factor for good User Experience. It is also an important Ranking factor for Google, and they are working hard on getting the web faster. Speed is especially essential on mobile, and the solution that Google is promoting for mobile speed problems is called AMP. It is a modified web page standard, that is extremely streamlined for page loading speed. To get this almost instant page loading experience, there are a few drawbacks. The most severe one: No JavaScript allowed except the official AMP libraries. That means some limitations on interactive elements of your site, or some significant work to redo them within the AMP ecosystem.
In order to make WordPress compatible with the AMP standard, there are a growing number of plugins available. I have tested the best available options and will give you a review on the strengths and weaknesses of every one of them.
AMP

This is the official version that Google is developing together with Automattic in order to make your WordPress site AMP compatible out of the box. It does all the magic in the background like HTML validation, CSS tree shaking and much more, so that a regular WordPress page will end up in an AMP-compatible format.
The plugin can operate in 3 different modes:
Standard: Both, desktop and mobile pages are rendered by default in the AMP format. Google is pushing very much that AMP is being used not only on mobile but also on desktop. It is good for speed but it comes with the already mentioned limitiations. If you want to go for that, this is the right mode for you.
Transitional: All pages have a canonical URL as well as a paired AMP URL. This AMP version is served to mobile users, but only if they find the site in Google search or another AMP-enabled platform like Twitter and Pinterest. This way, the site gets all the benefits of AMP in the Google search engine, but mobile users entering the URL directly, will not be served the optimized AMP content.
Google considers this mode transitional, since your desktop pages are served a traditional fully-featured WordPress page, while mobile users coming from the search engine, will be served the AMP version. Unfortunately they have no feature to direct all mobile users to the AMP-enabled version, but they get the speed advantage only if they enter the page via Google search.
Both of those modes require the WordPress theme to be AMP compatible. All WordPress core themes from Twenty Ten to Twenty Twenty comply, as well as a few other handful of themes like Astra and the Genesis Framework.
Reader Mode: This mode uses for AMP pages a simplified template that is not related to the look and feel of your site. You can use it in case your theme has no proper AMP support. This mode supports serving AMP only for posts and pages (homepage and other content will be excluded from AMP), while on the other two modes the entire site is served in the AMP format.
As a new feature, the plugin allows the creation of AMP stories, that immerses readers in a fast-loading full-screen storytelling experience.
The plugin provides also support for Google Analytics. You need to read a documentation in order to figure out the right codes to use, but the possibility to use AMP-compatible Google tracking codes is provided. If you want to integrate AMP with the YOAST SEO plugin, you can use the Glue for Yoast SEO & AMP plugin for that purpose. The All in One SEO plugin has AMP support already out of the box. In case you are using Google Adsense, or another ad placement on your site, you may need to use the Ads for WP plugin or WP Quads Pro Version to make them compatible.
As a major problem remains the limited support of plugins. Any plugin that depends on Javascript for its functionality will either not render a valid AMP page, or removing the Javascript will break its functionality. Being the official AMP plugin, it gives a framework to work with, hoping that plugin and theme developers will include AMP compatibility in the future. Until that happens, proper support for plugins and themes is limited. For example, Caldera Forms was the only forms plugin working perfectly with AMP. Gravity Forms, WPForms and Contact Forms 7 were working on my tests, but showed some ugly error messages, which does not provide a good user experience. Ninja Forms does not even show a form with AMP rendering. Wanting to use such an unsupported plugin that depends on Javascript, you need to exclude the related page from the fast-loading AMP experience.
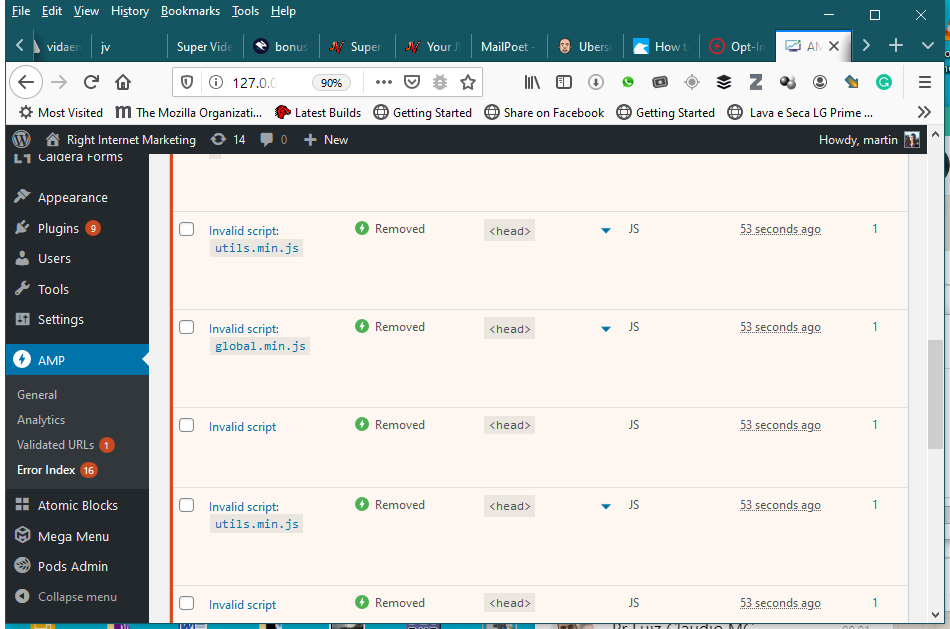
The plugin provides an error report and you can decide for every Javascript block whether you want to remove it or keep it. In some cases, removing Javascript can break the functionality of the plugin, but keeping any Javascript on the page, will block it from rendering it as AMP compatible.

AMP for WP – Accelerated Mobile Pages for WordPress

After installing the plugin you have the option to make a simplified setup or the expert options for full control. Getting in all the settings will already show that this is a pretty powerful tool. It comes with built-in support for all major SEO plugins, integration for Push Notifications, several options for comment implementations and has a simple configuration for Google Analytics, Facebook pixel and a host of other tracking tools. If you wish so, all the tracking configuration can be done in Google Tag Manager.
When you update to the Pro version, the plugin enfolds its real strength. It has an impressive list of plugin support, starting with page builders like Divi and Elementor, going to a number of contact forms, WooCommerce, Facebook chat and much more. If you are serious about getting a smooth AMP experience on your site, you probably want to invest in the premium version of this plugin.
A very nice feature is the Mobile Redirection option in the advanced settings. It allows you to redirect all mobile users to the AMP version of the page, independently whether they come from a search engine, from a link on another site or even entering the URL directly in the browser. All of them are able to benefit from the excellent speed of the AMP version of the site.
A major difference consists of how the plugin is managing the layout. It is offering you to choose a theme that is completely independent of the theme used on the desktop version. You have 4 different theme choices in the free version and quite a few more in the PRO version of the plugin. If you want you can even create your own AMP Theme.
This approach brings advantages and disadvantages. The advantage is that you can choose any theme you want for the desktop version. The disadvantage: Your AMP version will look completely different from the desktop version, and you will need quite a bit of tweaking to make them look just somewhat similar to each other.
Better AMP

This plugin is a simple and lightweight AMP implementation. Pretty simple to set up, and it boasts to be the fastest AMP plugin available. We did not do the metrics test to confirm that statement.
There are some basic options to customize the experience. You can choose which pages are rendered as AMP and which ones are not. Google Analytics tracking is covered. You can choose also which pages should be rendered with AMP and which ones not.
Concerning the layout, it also overwrites the default theme for AMP rendering. Just the customization is rather limited. There is only one theme that comes with a blue top bar, and some very basic customization options. So it lacks much of the flexibility you would find in AMP for WP.
WeeblrAMP

The concept of WeeblrAMP is very similar to AMP for WP. It provides a separate AMP theme, which has several options available in the PRO version. And even the free theme allows for quite a bit of customization.
In relation to integration, it supports Google Analytics, Google Tag Manager and Facebook pixel out of the box. It gives you also a basic implementation of Google Adsense and a few other Ad networks. It has a nice option to disable certain plugins or shortcodes for AMP rendering. For example, you can decide to switch off your slider plugin or any other option that is not going to work without Javascript.
The plugin allows for rendering a separate AMP URL that will be found only by search engines, or for rendering AMP always, even for desktop pages.
The free version will give you support for Yoast SEO, Jetpack, Beaver Builder and Elementor. If you go to Pro, you have additional support for Contact Form 7, Gravity Forms, WPForms, PolyLang, Mailchimp for WordPress, Easy Digital Downloads and WooCommerce.
All in all, it is not quite as powerful as AMP for WP, but the integration of 2 major page builders in the free version is definitely a plus. Those 2 options are surely the best contenders for an all-inclusive AMP experience.
WP Amp

This is the first premium only plugin inside our list. It is quite similar to the former versions. Again, it has a separate AMP layout to create the pages, that can be customized to a certain extent. It integrates as well with Google Analytics, Tag Manager and Facebook pixel. It works well with Yoast SEO and a few other similar plugins. Google AdSense is supported as well.
A special mention is the support for WooCommerce. Contact Form 7 and WPML support are rounding up a useful functionality. If needed, there is an add-on available to support Advanced Custom Fields. In relation to page builders, besides Gutenberg it has some support for WPBakery Visual Composer. Other page builders will show their content without any formatting. If needed, the AMP content can be modified with some specific shortcodes, or a separate page being created with a specific AMP page builder.
All in all, it provides a reasonable functionality, and for a reason it is the best selling AMP plugin on Envato.
Conclusion
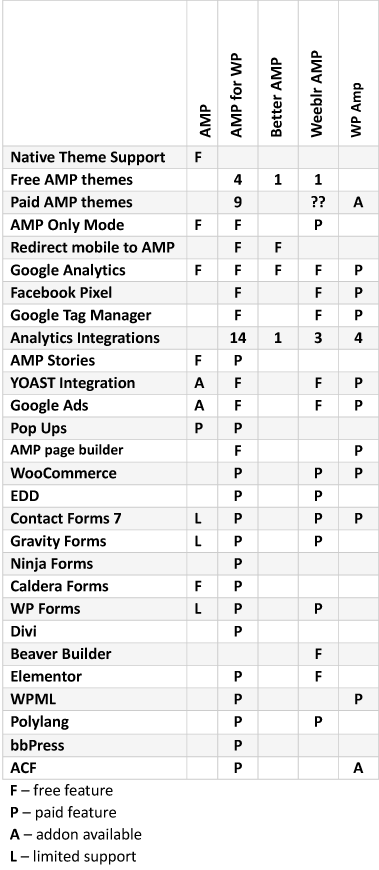
AMP pages are here to stay, and if you are serious about optimizing your site speed on mobile, they are surely the way to go. In the last couple of years, the available plugin options have evolved quite a bit and making a proper AMP implementation of your site gets every time easier. The features of the various available plugins vary greatly. To help you make an intelligent choice, I am including a comparison chart for you.

If you liked this article, I have a special offer for you. I have created a manual to lay out the whole process of WordPress Speed Optimization for you. From choosing the right hosting service to caching, minification, GZip compression and image optimization, we have you all covered. We explain also the whole process of making your site AMP compliant. This document will help you to get your WordPress speed optimization, especially on mobile, to the next level.
Learn How to 10x the Speed of Your WordPress Site

